Text-Editor / Inhalte einfügen
Höchstwahrscheinlich möchten Sie hauptsächlich Texte und Bilder in den Inhaltsbereich einfügen.
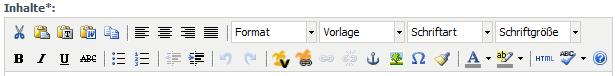
CMSMS bietet Ihnen die Möglichkeit, Ihre Inhalte ganz bequem mittels eines WYSIWYG (What you see is what you get / Was Du siehst, ist was Du bekommst)-Editors zu formatieren. Dieser Editor funktioniert ganz ähnlich wie in gängigen Office-Programmen.

Viele Elemente im WYSIWYG-Editor sind in CMSMS ganz ähnlich zu bekannten Symbolen aus z.B. Microsoft Word.
Die CMSMS-spezifischen Elemente wollen wir Ihnen im Folgenden verdeutlichen.
![]()
Wichtig: Wenn Sie Texte in das Textfeld kopieren, die nicht aus reinen Text-Editoren, sondern aus z.B. Office-Programmen stammen, kann es aufgrund der programmspezifischen Formatierung zu Darstellungsfehlern auf Ihrer Webseite kommen.
![]()
Wir empfehlen daher, vor dem Einfügen des Textes auf den Button „Als normalen Text einfügen“ zu klicken. Dadurch werden alle Formatierungen, die ggf. im Text enthalten sind, entfernt und der Text passt sich so an die Vorgaben der Webseite an.
![]()
Parallel dazu existiert der Button „Mit Formatierungen (aus Word) einfügen“. Hier werden automatisch Formatierungen, die Sie mit Word erstellt haben, übernommen.
![]()
Format
![]()
Mit Hilfe des Drop-Down-Feldes „Format" können Sie Text- oder Grafikelemente eine CSS-Klasse zuweisen. Bedingung hierfür ist, dass die gewünschte CSS-Klasse im Stylesheet Ihres Web-Auftrittes existiert.
Alle verfügbaren Klassen bzw. Formate werden Ihnen im Drop-Down-Menü „Format" angezeigt. Markieren Sie den gewünschten Inhalt (also Text oder Bild) und wählen dann das entsprechende Format aus.
![]()
Vorlage
![]()
Mit dem Drop-Down-Menü „Vorlage" können Sie Text- oder Grafikelementen Funktionen zuweisen. So können Sie Grafiken oder Text beispielsweise als Überschrift, Zitat, Definitionsbeschreibung deklarieren.
Beachten Sie, dass die im Webseiten-Stylesheet vermerkten Spezifikationen zu den gewünschten Elementen auf die von Ihnen getätigte Auswahl angewandt werden.
![]()
Webseiten-interne Links einfügen
![]()
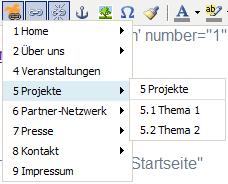
Über den Button „Link auf eine CMSMS-Seite einfügen" können Sie bequem Seiten aus Ihrem Webauftritt untereinander verknüpfen. Positionieren Sie den Cursor innerhalb des Textfeldes dort, wo der Link auf der Seite erscheinen soll.
Sobald Sie auf den Button klicken, öffnet sich ein Ausklapp-Menü mit allen in Ihrem Webauftritt enthaltenen Inhaltsseiten.

Wählen Sie nun die gewünschte Seite aus. Der Link zu der entsprechenden Seite wird nun automatisch an der von Ihnen gewählten Stelle positioniert.
![]()
Externe Links einfügen

Um einen externen Link, also einen Link auf eine andere Webseite einzufügen, gehen Sie so vor:
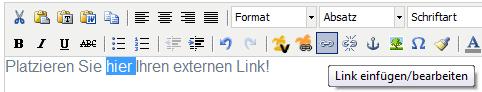
- markieren Sie das Wort oder die Grafik, welches Sie mit einem Link versehen wollen.
- Klicken Sie dann auf das Symbol mit den Kettenelementen (siehe Grafik oben).
Es erscheint nun ein neues Fenster, in dem Sie die gewünschten Spezifikationen vornehmen können:

Geben Sie nun unter „Adresse“ die Adresse der gewünschten externen Webseite ein (also zum Beispiel „www.spiegel.de“).
Wenn Sie Ihren Besuchern eine bereits im System vorhandene Datei (also z.B. eine Grafik oder eine PDF-Datei)zum Download anbieten möchten, klicken Sie auf das „Durchsuchen"-Icon rechts neben dem Feld „Adresse".
![]()
Es öffnet sich nun ein Fenster mit einer Übersicht aller vorhandenen Dateien. Wählen Sie hier die gewünschte Datei aus – diese wird dann als Link eingefügt.
Mehr zum Datei- bzw. Bilderupload erfahren Sie im Kapitel „Dateiverwaltung“ bzw. "Bildverwaltung"
![]()
Das Feld „Anker“ müssen Sie nur beachten, wenn Sie zu einem bestimmten Punkt innerhalb einer bestimmten Seite gelangen möchten. Voraussetzung hierfür ist, dass ein entsprechender Ankerpunkt auf der Seite existiert.
Unter „Fenster“ können Sie auswählen, wie die Seite geöffnet werden soll. Sie können wählen, ob der Link im gleichen Fenster (bzw. Tab) geöffnet wird (und der Besucher damit automatisch von Ihrer Seite weg geführt wird), oder sich die neue Seite auch in einem neuen Fenster (bzw. Tab) öffnet.
Diese zweite Variante ist in 99% aller Fälle die sinnvollere Alternative.
![]() Die beiden ebenfalls aufgeführten Möglichkeiten „Im übergeordneten Fenster / Frame öffnen" und „Im obersten Frame öffnen" beziehen sich auf veraltete Methoden, eine Webseite zu strukturieren. Sie sollten sie daher nicht weiter beachten.
Die beiden ebenfalls aufgeführten Möglichkeiten „Im übergeordneten Fenster / Frame öffnen" und „Im obersten Frame öffnen" beziehen sich auf veraltete Methoden, eine Webseite zu strukturieren. Sie sollten sie daher nicht weiter beachten.
Linktitel
Desweiteren können Sie noch einen Titel für den Link vergeben.
Dieser sollte nach Möglichkeit kurz erklären, wohin der Link führt (diese Titel sind wichtig, um z.B. Blinden, die sich die Inhalte von Webseiten durch spezielle Geräte vorlesen lassen, die Orientierung zu erleichtern. Desweiteren können hier im Zuge der Suchmaschinenoptimierung relevante Schlagwörter untergebracht werden. Es macht also durchaus Sinn, aussagekräftige Linktitel zu verwenden!)
CSS-Klasse
Hier können Sie Ihren Links bestimmte CSS-Klassen (also spezielle Textformatierungen) zuweisen.
(Angenommen, interne Links sollen immer Blau, externe Links sollen immer rot sein: so können Sie, wenn die entsprechende CSS-Klasse (also die Klasse für Rot und die für Blau) im Stylesheet eingetragen wurde, hier ganz bequem die Klasse auswählen)
![]() Es existieren noch drei weitere Reiter in dem „Link“-Fenster: „PopUp“, „Ereignisse“ und „Erweitert“. Die Erläuterung dieser Reiter würde den Rahmen dieser Anleitung sprengen. Aufgrund dessen und der Tatsache, dass diese Elemente so gut wie nie Verwendung finden, sehen wir hier von einer detaillierten Erläuterung ab.
Es existieren noch drei weitere Reiter in dem „Link“-Fenster: „PopUp“, „Ereignisse“ und „Erweitert“. Die Erläuterung dieser Reiter würde den Rahmen dieser Anleitung sprengen. Aufgrund dessen und der Tatsache, dass diese Elemente so gut wie nie Verwendung finden, sehen wir hier von einer detaillierten Erläuterung ab.
![]()
Absenden
Mit einem Klick auf „Einfügen“ fügen Sie den Link in Ihre Seite ein – mit Abbrechen schließen Sie das Fenster, ohne dass Änderungen vorgenommen werden.
Vorherige Seite: Neue Seite hinzufügen
Nächste Seite: Bilder / Grafiken einfügen

